Html Remove Sidebar . You can find many other things to play with this attribute. Remove the sidebar from a static page by creating a template. removing the sidebar can help simplify your website’s layout and create a more focused user experience. Always display the navigation pane to the left of. With side navigation, you have several options: Here is a link to w3 school hope it can. /* the sidebar menu */. Completely remove the sidebar from your wordpress site by editing your theme’s files. Create single posts without sidebars using a custom post template. here are four methods you can use to ditch your wordpress sidebar: let's go step by step and see what we need to do: This blog post will guide you through the. Remove this if you want auto height */. w3.css vertical navigation bars. Use a plugin to remove your wordpress sidebar.
from sitebuildernews.com
Always display the navigation pane to the left of. With side navigation, you have several options: This blog post will guide you through the. Remove this if you want auto height */. You can find many other things to play with this attribute. Completely remove the sidebar from your wordpress site by editing your theme’s files. Create single posts without sidebars using a custom post template. Here is a link to w3 school hope it can. /* the sidebar menu */. Remove the sidebar from a static page by creating a template.
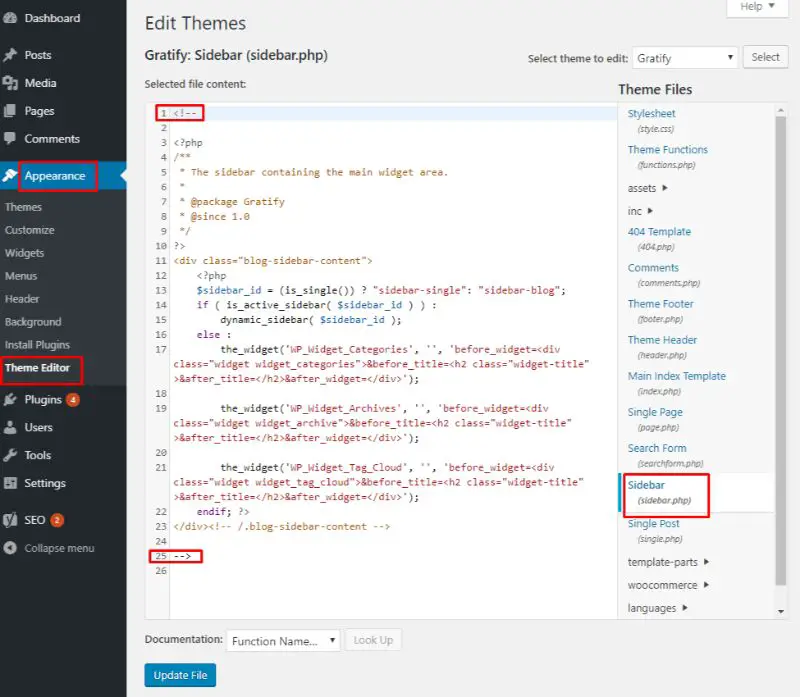
How To Remove The Sidebar In WordPress? (Manually Or With Plugin)
Html Remove Sidebar Remove the sidebar from a static page by creating a template. here are four methods you can use to ditch your wordpress sidebar: Use a plugin to remove your wordpress sidebar. w3.css vertical navigation bars. This blog post will guide you through the. /* the sidebar menu */. Always display the navigation pane to the left of. With side navigation, you have several options: You can find many other things to play with this attribute. removing the sidebar can help simplify your website’s layout and create a more focused user experience. Here is a link to w3 school hope it can. Remove the sidebar from a static page by creating a template. Hide the sidebar => add a hidden class to it, make the content fill the whole. let's go step by step and see what we need to do: Create single posts without sidebars using a custom post template. Completely remove the sidebar from your wordpress site by editing your theme’s files.
From support.pipdig.co
Blogger How to remove the sidebar pipdig Support Html Remove Sidebar let's go step by step and see what we need to do: Hide the sidebar => add a hidden class to it, make the content fill the whole. removing the sidebar can help simplify your website’s layout and create a more focused user experience. Use a plugin to remove your wordpress sidebar. You can find many other things. Html Remove Sidebar.
From www.templatemonster.com
Shopify. How to disable widgets or remove sidebar(s) completely Html Remove Sidebar This blog post will guide you through the. let's go step by step and see what we need to do: removing the sidebar can help simplify your website’s layout and create a more focused user experience. With side navigation, you have several options: /* the sidebar menu */. Remove this if you want auto height */. Remove the. Html Remove Sidebar.
From wpbuffs.com
Remove WordPress Sidebars on Any site in 2 Minutes Html Remove Sidebar Create single posts without sidebars using a custom post template. Here is a link to w3 school hope it can. With side navigation, you have several options: /* the sidebar menu */. let's go step by step and see what we need to do: Hide the sidebar => add a hidden class to it, make the content fill the. Html Remove Sidebar.
From www.howtoplugin.com
How To Remove Sidebar From WordPress Page, Homepage or From Posts Html Remove Sidebar Always display the navigation pane to the left of. /* the sidebar menu */. With side navigation, you have several options: Completely remove the sidebar from your wordpress site by editing your theme’s files. Hide the sidebar => add a hidden class to it, make the content fill the whole. Remove this if you want auto height */. Create single. Html Remove Sidebar.
From www.condesi.pe
How to Remove Sidebar in WordPress with 4 Easy Methods WordPress Html Remove Sidebar With side navigation, you have several options: You can find many other things to play with this attribute. Use a plugin to remove your wordpress sidebar. w3.css vertical navigation bars. Remove the sidebar from a static page by creating a template. let's go step by step and see what we need to do: Here is a link to. Html Remove Sidebar.
From www.youtube.com
Sidebar Menu in HTML CSS & JavaScript Sidebar Dropdown Menu Html Remove Sidebar Remove the sidebar from a static page by creating a template. w3.css vertical navigation bars. This blog post will guide you through the. Completely remove the sidebar from your wordpress site by editing your theme’s files. Use a plugin to remove your wordpress sidebar. Here is a link to w3 school hope it can. Hide the sidebar => add. Html Remove Sidebar.
From kinsta.com
How to Remove the Sidebar in WordPress (4 Methods) Html Remove Sidebar You can find many other things to play with this attribute. /* the sidebar menu */. Completely remove the sidebar from your wordpress site by editing your theme’s files. Remove this if you want auto height */. removing the sidebar can help simplify your website’s layout and create a more focused user experience. Hide the sidebar => add a. Html Remove Sidebar.
From gourabdesign.blogspot.com
How To Creat Full Width Page And Remove Sidebar In Blogger Gourab Design Html Remove Sidebar Create single posts without sidebars using a custom post template. Here is a link to w3 school hope it can. You can find many other things to play with this attribute. Remove this if you want auto height */. Always display the navigation pane to the left of. here are four methods you can use to ditch your wordpress. Html Remove Sidebar.
From wpcred.com
How To Remove Sidebar From WordPress site WPCred Html Remove Sidebar Create single posts without sidebars using a custom post template. Completely remove the sidebar from your wordpress site by editing your theme’s files. Remove the sidebar from a static page by creating a template. Always display the navigation pane to the left of. Use a plugin to remove your wordpress sidebar. let's go step by step and see what. Html Remove Sidebar.
From webcommons.mssm.edu
» Tutorials Removing the Sidebar Html Remove Sidebar Remove this if you want auto height */. w3.css vertical navigation bars. here are four methods you can use to ditch your wordpress sidebar: Use a plugin to remove your wordpress sidebar. You can find many other things to play with this attribute. removing the sidebar can help simplify your website’s layout and create a more focused. Html Remove Sidebar.
From www.asktheegghead.com
How To Remove Sidebars From Divi Ask the Egghead, Inc. Html Remove Sidebar Always display the navigation pane to the left of. You can find many other things to play with this attribute. /* the sidebar menu */. Hide the sidebar => add a hidden class to it, make the content fill the whole. Use a plugin to remove your wordpress sidebar. With side navigation, you have several options: Completely remove the sidebar. Html Remove Sidebar.
From www.youtube.com
How to close sidebar menu when click outside of it using html, css Html Remove Sidebar let's go step by step and see what we need to do: here are four methods you can use to ditch your wordpress sidebar: With side navigation, you have several options: Hide the sidebar => add a hidden class to it, make the content fill the whole. removing the sidebar can help simplify your website’s layout and. Html Remove Sidebar.
From www.templatemonster.com
How to remove sidebar from product category page and make Html Remove Sidebar Completely remove the sidebar from your wordpress site by editing your theme’s files. Hide the sidebar => add a hidden class to it, make the content fill the whole. Always display the navigation pane to the left of. Use a plugin to remove your wordpress sidebar. Create single posts without sidebars using a custom post template. You can find many. Html Remove Sidebar.
From www.codewithrandom.com
Create Sidebar Dropdown Using HTML CSS & JavaScript Html Remove Sidebar w3.css vertical navigation bars. Completely remove the sidebar from your wordpress site by editing your theme’s files. Remove the sidebar from a static page by creating a template. Here is a link to w3 school hope it can. here are four methods you can use to ditch your wordpress sidebar: This blog post will guide you through the.. Html Remove Sidebar.
From themewaves.com
How To Remove The Sidebar In Elementor ThemeWaves Html Remove Sidebar Always display the navigation pane to the left of. With side navigation, you have several options: This blog post will guide you through the. here are four methods you can use to ditch your wordpress sidebar: You can find many other things to play with this attribute. Use a plugin to remove your wordpress sidebar. w3.css vertical navigation. Html Remove Sidebar.
From sitebuildernews.com
How To Remove The Sidebar In WordPress? (Manually Or With Plugin) Html Remove Sidebar Create single posts without sidebars using a custom post template. Completely remove the sidebar from your wordpress site by editing your theme’s files. Always display the navigation pane to the left of. /* the sidebar menu */. Hide the sidebar => add a hidden class to it, make the content fill the whole. Remove this if you want auto height. Html Remove Sidebar.
From njengah.com
4 Ways How to Remove Sidebar from WordPress Page » Step by Step Html Remove Sidebar Remove this if you want auto height */. Completely remove the sidebar from your wordpress site by editing your theme’s files. /* the sidebar menu */. Here is a link to w3 school hope it can. here are four methods you can use to ditch your wordpress sidebar: removing the sidebar can help simplify your website’s layout and. Html Remove Sidebar.
From stackoverflow.com
javascript How to hide sidebar in start page? Stack Overflow Html Remove Sidebar w3.css vertical navigation bars. You can find many other things to play with this attribute. removing the sidebar can help simplify your website’s layout and create a more focused user experience. here are four methods you can use to ditch your wordpress sidebar: Remove the sidebar from a static page by creating a template. Remove this if. Html Remove Sidebar.